شركة تصميم مواقع
تصميم موقع ويب سريع الاستجابة
تصميم موقع ويب سريع الاستجابة متوافق مع الهواتف الذكية والأجهزة اللوحية وغيرها من الأجهزة المحمولة ، يستخدم المزيد والمزيد من الأشخاص الشاشات الأصغر لعرض مواقع الويب.
ماهو تصميم موقع ويب سريع الاستجابة
مع نمو الهواتف الذكية والأجهزة اللوحية وغيرها من الأجهزة المحمولة ، يستخدم المزيد والمزيد من الأشخاص الشاشات الأصغر لعرض مواقع الويب.
اليوم ، يتم إجراء أكثر من نصف عمليات البحث على Google عبر الأجهزة المحمولة. في الوقت نفسه ، يعني هذا أيضًا التبديل إلى نوع جديد من تصميم الويب ، والذي يتفاعل مع أحجام العرض المختلفة – من سطح المكتب إلى الهاتف الذكي – عبر بنية رسومية ديناميكية.
تصميم موقع ويب سريع الاستجابة ضروري لكل موقع!
يعتمد تصميم موقع ويب سريع الاستجابة على حجم الشاشة واتجاه الجهاز النهائي المستخدم وبالتالي يغير التخطيط وفقًا لذلك. يتم أخذ جميع عناصر الموقع ، بما في ذلك القوائم والمحتوى والصور وما إلى ذلك في الاعتبار وتوسيع نطاقها. الهدف هو جعل مواقع الويب أكثر سهولة في الاستخدام. يتطلب هذا مناظر مختلفة يجب تكييفها مع الأجهزة المعنية.

معني تصميم موقع ويب سريع الاستجابة


"الشكل يتبع الوظيفة" - مع تصميم موقع ويب سريع الاستجابة والوظيفة ومفهوم التصميم والمحتوى يتبع دقة الشاشة ذات الصلة لسطح المكتب أو الجهاز اللوحي أو الهاتف الذكي المستخدم. فبعد انتشار الهواتف الذكية وجد أن غالبية متصفحي الانترنت يستخدمون الهواتف الذكية ومعظم زوار المواقع على الانترنت تأتي من خلال الهواتف .


يعني مصطلح تصميم موقع ويب سريع الاستجابة "تصميم الويب سريع الاستجابة" بالمعنى المجازي. تتكيف عناصر المحتوى والملاحة بالإضافة إلى التصميم الهيكلي لموقع الويب مع دقة شاشة الجهاز المحمول - فهي تتفاعل مع دقة الجهاز المحمول.الفكرة وراء ذلك هي أن التصميم والتطوير يجب أن يتجاوب مع سلوك وبيئة المستخدم.


شبكات الوسائط والصور المرنة واستعلامات الوسائط هي المكونات التقنية الثلاثة لتصميم الويب سريع الاستجابة ، ولكنها تتطلب أيضًا عقلية مختلفة. إذا كان على سبيل المثال على سبيل المثال ، إذا كانت أهداف المستخدم لموقع الجوال الخاص بك محدودة أكثر من نظيراتها على أجهزة سطح المكتب ، فقد يكون من المنطقي تقديم محتوى مختلف لكليهما.
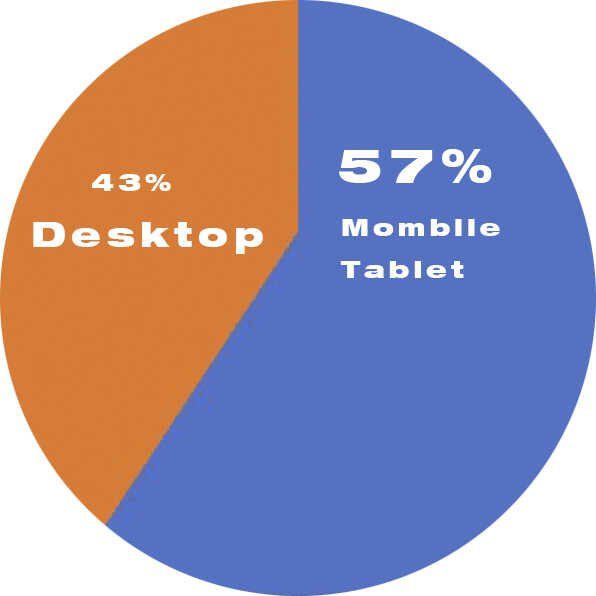
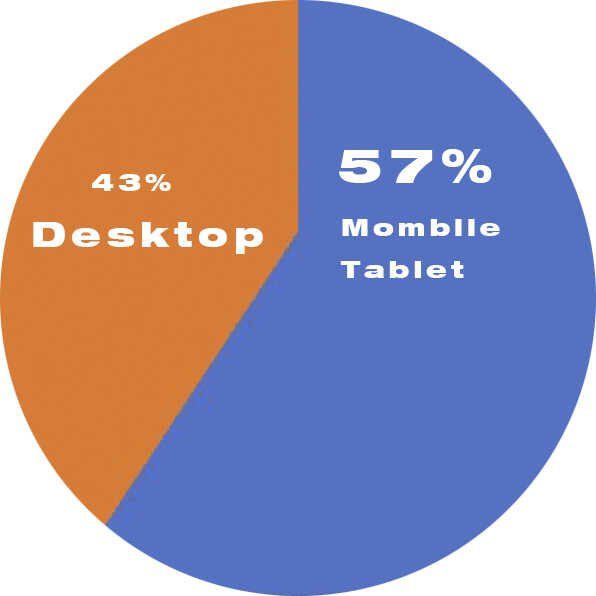
عمليات البحث اليومية 57% اجهزة محمولة
من حيث حجم حركة المرور ، أصبح البحث عبر الهاتف المحمول الآن أكثر أهمية من البحث عبر جهاز كمبيوتر تقليدي. توضح الأرقام الحالية من Brightedge ما يعنيه هذا لمشغلي مواقع الويب.
توصلت دراسة BrightEdge لعام 2017 إلى استنتاج مفاده أن 57٪ من جميع استعلامات البحث تتم معالجتها الآن عبر الهاتف الذكي والكمبيوتر اللوحي. تؤكد الدراسة الاتجاه القوي والمستمر نحو البحث على الأجهزة المحمولة.
تؤكد الأرقام على مدى أهمية أن تحافظ الشركات اليوم على الجانب المتنقل من تواجدها على الإنترنت.


كيف يعمل تصميم موقع ويب سريع الاستجابة
هناك عدة طرق لتنفيذ تصميم الويب سريع الاستجابة. تتمثل إحدى الطرق في اكتشاف النظام الأساسي للمستخدم ديناميكيًا (مثل الجهاز اللوحي أو الهاتف الذكي) وتحميل ملفات HTML و CSS محددة للجهاز المناسب. يتم فرز جميع عناصر الصفحة حسب النسبة وليس بالبكسل.
مثال: إذا كان سيتم عرض تخطيط من ثلاثة أعمدة ، فلن يتم تحديد عرض عمود واحد. بدلاً من ذلك ، يتم إعطاء العلاقة بالأعمدة الأخرى فقط.
يجب أن يشغل العمود 1 نصف الصفحة ، والعمود 2 يجب أن يأخذ 30٪ والعمود 3 20٪ على سبيل المثال. يتم أيضًا تصغير حجم الوسائط مثل الصور نسبيًا. يسمح هذا للصورة بالبقاء داخل عمودها أو عنصر التصميم النسبي.
هناك خيار آخر وهو استخدام استعلامات الوسائط ، والتي تقوم تلقائيًا بتحميل أنماط CSS مختلفة وفقًا لحجم نافذة المتصفح. يعد Bootstrap إطار العمل الشائع استخدامه في تصميم الويب سريع الاستجابة. يحتوي على العديد من ملفات JavaScript و CSS استنادًا إلى استعلامات الوسائط وبالتالي يوفر أساسًا جيدًا لموقع ويب سريع الاستجابة.
تصميم موقع احترافي
فوائد تصميم موقع ويب سريع الاستجابة
ترتيب أفضل في فهرس Google
باستخدام موقع ويب سريع الاستجابة ، يمكنك الاستفادة من زيادة ظهورك في محرك البحث. يؤدي هذا أيضًا إلى تحسين قابلية استخدام الموقع.
الاستخدام الأمثل على جميع الأجهزة الذكية
يمكن استخدام موقع الويب بشكل مثالي على جميع الأجهزة الطرفية ويظهر دائمًا بشكل مثالي. تضمن العناصر الفردية مستوى عالٍ من سهولة الاستخدام.
موقع مستدام
التواجد عبر الإنترنت هو رأسك على الويب ويمثل شركتك. يعمل موقع الويب حسن السمعة والصديق للجوّال على زيادة الوعي وكسب عملاء جدد.
أوقات تحميل أقل على الأجهزة المحمولة
لا يتم ضمان الاتصال الجيد بالإنترنت عبر الهاتف المحمول دائمًا. لذلك ، يتم عرض العناصر الأكثر أهمية فقط على طرق عرض الهاتف الذكي أو الجهاز اللوحي.
مستخدمين سعداء
أصبح مستخدمو الإنترنت أكثر تطلبًا. لقد اعتادوا على كل شيء يعمل بسرعة ولا تشوبه شائبة. لذلك فإن تجربة المستخدم الجيدة على الأجهزة المحمولة أمر لا بد منه.
تكامل لمرة واحدة
يتم دمج تصميم الويب سريع الاستجابة مرة واحدة ثم يعمل مع الأجهزة المحمولة بأي دقة. لا حاجة لخلق وجهات نظر إضافية.
هل أنت مهتم بتصميم موقع ويب سريع الاستجابة؟ اتصل بنا
المكونات الثلاثة لتصميم موقع ويب سريع الاستجابة
يزدهر التصميم المتجاوب بالديناميكيات. تحتاج صفحة الويب إلى تلبية العديد من أحجام الشاشات المختلفة ، لذلك من المنطقي فقط استخدام وحدات مثل em أو rem أو٪ بدلاً من px لحجم الخط ، حيث يتم حسابها بالنسبة للعنصر الأصل أو عنصر HTML. لذلك ليس من الضروري الخوض في حجم كل شاشة مرة أخرى على حدة. الأمر نفسه ينطبق على أحجام الصور. إذا أعطيت صورة عرضًا ثابتًا يبلغ 800 بكسل ، فلن يتم عرض الصورة بالكامل على الهاتف المحمول وستنتقل الصفحة إلى اليمين ، وهي دائمًا علامة سيئة.
بغض النظر عن الجهاز النهائي أو حجم الشاشة ، تتدفق المكونات إلى أنظمة الشبكة وتتكيف مع بيئة المستخدم. أنت تحدد الحد الأقصى لحجم التخطيط للتصميم. تنقسم الشبكة إلى عدد معين من الأعمدة للحفاظ على التخطيط نظيفًا وبسيطًا. ثم يتم تصميم كل عنصر على حدة – بعروض ارتفاعات متناسبة بدلاً من الأبعاد المستندة إلى البكسل والثابتة. لذلك إذا تم تغيير حجم الجهاز أو الشاشة ، فإن العناصر تضبط عرضها وارتفاعها إلى الحاوية الرئيسية.
نظرًا لوجود مساحة أكبر على سطح المكتب ، فهناك اتجاه لتضمين المزيد من الحيل وعناصر التخفيف. لا يحتاج مستخدمو الهواتف الذكية إلى أي زخرفة – فهم يريدون عادةً معرفة المزيد عن الشركة بسرعة ، وربما حتى مجرد إلقاء نظرة على ساعات العمل أو تفاصيل الاتصال. لذلك من المفيد وضع هذه المعلومات في مكان واضح للعيان في النسخة المحمولة. يمكن الاستغناء عن عناصر مثل عرض الشرائح أو معارض الصور الضخمة – سيشكرك المستخدم الذي ليس على شبكة WiFi في الوقت الحالي ولكنه يتصفح عبر بيانات الهاتف المحمول!
لماذا يعتبر التصميم سريع الاستجابة مهمًا جدًا؟
لا يزال لدى العديد من مشرفي المواقع مواقع ويب غير مستجيبة. ولكن ماذا يعني ذلك بالنسبة للموقع وكيف يؤثر ذلك على سلوك الزائر أو المركز في محركات البحث؟ من حيث المبدأ ، يمكن أيضًا الوصول إلى كل موقع ويب من الأجهزة المحمولة. ومع ذلك ، هذا لا يعني أنه يمكن أيضًا تشغيل موقع الويب على النحو الأمثل.
غالبًا ما تُستخدم العناصر على مواقع الويب التي يصعب أو يستحيل استخدامها على الأجهزة المحمولة. مستخدمو الإنترنت متطلبون للغاية. لقد اعتادوا على كل شيء يعمل بسرعة ولا تشوبه شائبة. إذا لم ينجح شيء ما ، فسيكون الزائر غير راضٍ على الفور ويغادر الموقع بعد وقت قصير.
بالطبع ، بما أن كل زائر هو عميل محتمل ، فلا ينبغي أن يحدث ذلك. لذلك فإن التبديل أو إنشاء موقع ويب بتصميم متجاوب أمر بالغ الأهمية. ممنوع استخدام الهواتف الذكية أو الأجهزة اللوحية ، حيث يتعين عليك التمرير في جميع الاتجاهات لمشاهدة محتوى موقع الويب. في أفضل الأحوال ، ينقسم كل شيء بشكل جيد بحيث يمكن استخدام العناصر والمحتوى وقراءتها على النحو الأمثل على أي جهاز محمول ، سواء كان هاتفًا ذكيًا أو جهازًا لوحيًا.


يجذب تصميم موقع ويب سريع الاستجابة العملاء المحتملين
يُعد كلمة رئيسية مهمة عندما يتعلق الأمر بتصميم الويب سريع الاستجابة ( Local SEO ). يعني بشكل أساسي تحسين تواجدك على الويب لعمليات البحث المحلية. ينطبق هذا ، على سبيل المثال ، على طلبات البحث مثل “مطعم وجبات سريعة” ، ولكن حتى “مطعم” وحده يكفي لـ Google لتقديم المطاعم في المنطقة المجاورة مباشرة للباحث.
وفقًا لدراسة أجرتها Google حول سلوك البحث المحلي ، فإن نصف الأشخاص الذين قدموا طلب بحث بهدف محلي (ساعات العمل والعنوان) يزورون هذا المتجر بالضبط في اليوم التالي على أبعد تقدير. 18٪ منهم يصبحون عملاء خلال يوم واحد. سواء كان الأمر يتعلق بالأطباء أو المطاعم أو المتاجر – يحب العملاء المحتملون الحصول على المعلومات عبر الإنترنت قبل زيارتهم لأحد المتاجر. هنا يمكنك تسجيل النقاط باستخدام موقع ويب مُحسّن للجوّال.
تصميم الويب للجوال أو الاستجابة أو التكيف - ما الفرق؟
ليس كل موقع ويب يعدل نفسه حسب حجم المتصفح مستجيبًا حقًا. لا داعي للذعر: حتى المحترفين يجدون صعوبة في التعامل مع العديد من المرادفات لمواقع الويب القابلة للتكيف.
1.موقع الهاتف
كبديل لتصميم الويب سريع الاستجابة ، يمكن أيضًا تطوير موقع ويب محمول مستقل. يمكن بعد ذلك عادةً الوصول إلى هذا ضمن نطاق فرعي. ومع ذلك ، فإن الجهد المبذول في المجالات المتنقلة المستقلة أكبر بكثير. غالبًا ما يجب الحفاظ على المحتوى المستقل.
2.تصميم موقع ويب تكيفي
في تخطيط قابل للتكيف ، يتم تطوير طرق عرض مختلفة لإطارات العرض الدقيقة. عادة ما يكون هناك عرض لسطح المكتب وعرض لوحي ومتغير للهواتف الذكية. عادة ما تعتمد أبعاد العروض المختلفة على أجهزة محددة. غالبًا ما يتم استخدام iPad و iPhone لهذا الغرض ، نظرًا لأن الأجهزة منتشرة على نطاق واسع من ناحية وجعلت الإنترنت عبر الهاتف المحمول شائعًا أيضًا. في الأساس ، تم تحسين موقع الويب لهذه الأجهزة.
3.تصميم موقع ويب متجاوب
على عكس التصميم التكيفي ، يتكيف تصميم الويب سريع الاستجابة بمرونة مع حجم نافذة المتصفح. في حين أن نقاط التوقف الثابتة لكل حجم جهاز ضرورية للتصميم التكيفي الصحيح ، فإن التصميم سريع الاستجابة يتبع نهج استخدام الأحجام النسبية (٪ أو em) للتحكم في ناتج التصميم.
هل من الممكن تعديل تصميم موقع ويب سريع الاستجابة؟
يمكن مقارنة تكلفة الترقية من مشروع قائم إلى مشروع مستجيب بتكلفة إعادة البناء الكاملة. لذلك ، يجب أن يتم تصميم الويب سريع الاستجابة من الألف إلى الياء. وبالتالي ، فإن التعديل التحديثي ليس فعالًا من حيث التكلفة ، نظرًا لأن التحسينات الفردية أكثر تعقيدًا من الهيكل الأساسي النظيف للتصميم سريع الاستجابة.
تصميم موقع ويب سريع الاستجابة وتحسين محرك البحث
جهود التطوير جديرة بالاهتمام من وجهة نظر مُحسّنات محرّكات البحث ، لأنها تحسن تجربة المستخدم للمستخدمين الذين يتصلون بالإنترنت عبر جهاز محمول. هذا يزيد من مدة بقائهم ، وهذا بدوره له تأثير إيجابي على ترتيب الصفحة. يمكن أيضًا تقليل معدل الارتداد ، حيث يمكن لمستخدمي الأجهزة المحمولة التفاعل بشكل أفضل مع محتوى الويب واستخدام جميع الوظائف التي يريدونها.
بالإضافة إلى ذلك ، يتمتع التصميم سريع الاستجابة بميزة حاسمة تتمثل في عدم إنشاء عنوان URL إضافي للشاشة المحسّنة للجوّال. لا يكاد هذا يزيد من جهد الزحف لروبوت محرك البحث ، لأنه يتم استخدام نفس نص مصدر HTML تمامًا لجميع فئات الأجهزة. تعني فقط معلومات أوراق الأنماط المتتالية الإضافية (CSS) أن المحتوى قد تم تكييفه مع مستويات الدقة المختلفة. هذا يعني أيضًا أن كل المحتوى يعتمد على نفس النظام ولا يلزم تنفيذ أعمال الصيانة بشكل منفصل لكل نظام.
يجب أن تأخذ مواقع الويب المستجيبة في الاعتبار أيضًا فهرس Google للجوال أولاً ، والذي يحل الآن محل فهرس سطح المكتب باعتباره الفهرس الرئيسي. منذ عام 2018 ، لم تعد Google تتحقق مما إذا كان هناك إصدار للجوال لإصدار سطح المكتب من الصفحة ، ولكن بالعكس ، ما إذا كان هناك أيضًا إصدار سطح مكتب لإصدار الهاتف المحمول.


يجب أن تأخذ مواقع الويب المستجيبة في الاعتبار أيضًا فهرس Google للجوال أولاً ، والذي يحل الآن محل فهرس سطح المكتب باعتباره الفهرس الرئيسي. منذ عام 2018 ، لم تعد Google تتحقق مما إذا كان هناك إصدار للجوال لإصدار سطح المكتب من الصفحة ، ولكن بالعكس ، ما إذا كان هناك أيضًا إصدار سطح مكتب لإصدار الهاتف المحمول.
وبالتالي ، يتم ترقية فهرس الأجهزة المحمولة وتحسين محركات البحث على الأجهزة المحمولة بشكل كبير. حتى إذا تم إنشاء غالبية مبيعات موقع الويب عبر إصدار سطح المكتب ، فإن مُحسّنات محرّكات البحث على الأجهزة المحمولة أصبحت الآن ضرورة مطلقة ، حيث من المحتمل أن يكون لها تأثير مباشر على الزحف إلى إصدار سطح المكتب وبالتالي على تصنيفات سطح المكتب في المستقبل.
نظرًا لأن المزيد والمزيد من الشركات الصغيرة تزيد من تواجدها على الهاتف المحمول ، يجب تحسين مواقع الويب والتجارة الإلكترونية ومواقع Google Business ومواقع الوسائط الاجتماعية والمحتويات الأخرى وإمكانية الوصول إليها بسهولة لجميع الأجهزة.
هل يجب أن تستعين بوكالة أو شركة تصميم مواقع ؟
لقد كان تصميم الويب سريع الاستجابة عنصرًا أساسيًا في الصناعة الرقمية لسنوات – إنه الآن القاعدة.
ومع ذلك ، لا يمتلك الجميع المعرفة اللازمة لإنشاء مواقع ويب سريعة الاستجابة.
في السنوات الأخيرة ، زاد الطلب على تصميم المواقع الالكترونية سريعة الاستجابة بشكل كبير. في غضون ذلك ، أصبح تنفيذ تصميم موقع ويب سريع الاستجابة معيارًا مطلقًا لمصممين وشركات تصميم المواقع. أنت على استعداد لتغطية جميع احتياجات وتوقعات عملائك بشكل احترافي. تعد مطالب المستخدمين من حيث قابلية استخدام الأجهزة المحمولة عالية جدًا ، لذلك يُنصح بتوظيف شركة تصميم مواقع لديها المعرفة والخبرة اللازمتين في مجال تصميم مواقع الإنترنت ، وبالتالي يمكنها تنفيذ تصميم موقع سريع الاستجابة بشكل احترافي.
الخلاصة
يعد تصميم الويب سريع الاستجابة مفيدًا لأي شخص يريد التأكد من إمكانية عرض موقع الويب الخاص به واستخدامه على النحو الأمثل على جميع أجهزة الوصول. كما أنه يضمن محتوى أفضل وإمكانية استخدام أفضل وأداء أفضل في النهاية.
قد يكون تصميم الويب سريع الاستجابة مناسبًا لك إذا:
- يتم الوصول إلى موقع الويب الخاص بك بشكل متكرر على الأجهزة المحمولة
- أنت تطور موقع الويب الخاص بك من البداية أو تخطط لإعادة إطلاقه
- يعد تحسين محرك البحث عاملاً مهمًا بالنسبة لك
- أنت تعلق أهمية كبيرة على سهولة الاستخدام وسهولة الاستخدام


إذا كنت تريد أن يكون موقعك متاحًا على جميع الأجهزة المحمولة وأن يتم العثور عليه في محركات البحث ، فإن تصميم الويب سريع الاستجابة ضروري.
إذا لم يكن موقع الويب الخاص بك مناسبًا للجوّال بعد ، فنحن نوصيك بإجراء التبديل ، لأنه حتى لو استغرق الأمر القليل من الجهد لتكييف موقع الويب الخاص بك ، فإن موقع الويب سريع الاستجابة أصبح الآن أمرًا لا غنى عنه. هذا استثمار معقول له العديد من المزايا.
يمكنك العثور على مزيد من المعلومات على صفحة تصميم الويب الفرعية الخاصة بنا .

خصم 30% علي تصميم مواقع ويب سريعة
العرض شامل الاستضافة والنطاق لمدة عام والصيانة مجانية وشهادة الامان SSL
